|
引用 | 編輯
chris710908
2008-10-01 23:41 |
樓主
▼ |
||
|
http://140.124.90.41/up/a/jquery.rar 2.解壓放置網站跟目錄資料夾下 PHP+MYSQL動態選單應用(by using Jquery) 一.需求頁面:test.php and action.php,test.php是下拉選單部份而action.php是jquery在後台處理下拉選單的頁面 二.test.php 首些請於</head>標籤前include以下程式碼,js我是放在跟目錄的jquery下 <script type="text/javascript" src="jquery/jquery.js"></script> <script type="text/javascript" src="jquery/jquery.cascade.js"></script> <script type="text/javascript" src="jquery/jquery.cascade.ext.js"></script> <script type="text/javascript" src="jquery/jquery.templating.js"></script> 頁面中的下拉選單有二-->class1選單顯示廠商類別名稱而c_name選單是依據class1的值顯示該類別下的所有廠商名稱 原始碼解釋過程如下: 第一層class1選單程式碼 複製程式 <select name="class1[]" id="class1">
<option value="">Channel Type</option>
<?php// 資料庫設定開始mysql_select_db($database_mio, $mio);
$query = sprintf("SELECT DISTINCT class1 FROM company");//這地方請下sql語法撈出第一層選單資料
$result = mysql_query($query, $mio);//資料庫設定結束
//撈出資料庫廠商類別的值
while ($row = mysql_fetch_assoc($result)) { echo '<option value="' . $row["class1"] . '">' . $row["class1"] . '</option>' . "\n"; }?></select>第二層c_name選單程式碼 這部份只是純粹做下拉選單即可,他的值會利用jquery回傳產生 複製程式 <select name="c_name[]" id="c_name"><option value="">Store Name</option></select> 緊跟在第二層選單後插入jquery語法並送出至action.php作處理 複製程式 <script>
jQuery(document).ready(function(){ $('#c_name').cascade('#class1', {
//前面的c_name表示第二層選單的id,後面的class1表示第一層選單的id
ajax: { type: "GET", url: 'action.php',//傳送至action.php
data: { act: 'first', val: $('#class1').val() }//傳送變數act與val給action.php作判斷與處理 },
template: function(item) { return "<option value='" + item.Value + "'>" + item.Text + "</option>"; },
match: function(selectedValue) { return this.When == selectedValue; } });});</script>三.action.php程式碼解說 複製程式 <?php require_once('Connections/mio.php');//引入資料庫連結檔 ?>
<?phpheader('Content-Type:text/html;charset=BIG5');
// 資料庫設定mysql_select_db($database_mio, $mio);if (!empty($_GET['act']))
{ $action = $_GET['act'];}if (!empty($_GET['val']))
{ $parentId = $_GET['val'];}$list = '[';switch ($action) {
//如果act=first情況,就將廠商類別為$parentId的廠商撈出來,而這個值就是test.php的第一層下拉選單的值,然後組成jquery的json資料格式然後回傳//
case 'first': $query = sprintf("SELECT C_name FROM company WHERE class1= '$parentId' ORDER BY C_name ASC"); $result = mysql_query($query, $mio);
while ($row = mysql_fetch_assoc($result)) { $list .= '{\'When\':\'' . $parentId . '\',\'Value\':\'' . $row["C_name"] . '\',\'Text\':\'' . $row["C_name"] . '\'},';
}
break;
}$list .= ']';
echo $list;?>以上就是簡單的二層動態選單應用 若是要使用三層的話,也是同樣的作法在新增一個欄位作jquery 給需要的人作參考.
|
|||
|
引用 | 編輯
wenzen886
2008-10-09 23:25 |
1樓
▲ ▼ |
|
您好
感謝你的文章,我用了以後一直有問題,我選了第一層的廠商類別條件後,第二個條件的地方會變灰的, 不會出現廠商名稱,請問選了第一個條件後符合的應會自動出現,這個運作條件是會送出get val=#class1,到action然後回傳廠商名稱到test.php嗎? 謝謝~~ |
|
|
引用 | 編輯
chris710908
2008-10-10 00:15 |
2樓
▲ ▼ |
|
<?php require_once('Connections/mio.php');//引入資料庫連結檔 ?>
上面的部份是連結mysql資料庫部份 網站跟目錄'Connections/mio.php' 檔案中視連結您mysql資料庫的重要資訊 請確認是否有連到資料庫 呈現灰色應該是沒有連到資料庫 mio.php程式碼 <?php # FileName="Connection_php_mysql.htm" # Type="MYSQL" # HTTP="true" $hostname_mio = "localhost";//預設為localhost $database_mio = "mio";//填入mysql資料庫名稱 $username_mio = "root";//mysql 帳號 $password_mio = "xxx";//mysql密碼 $mio = mysql_pconnect($hostname_mio, $username_mio, $password_mio) or trigger_error(mysql_error(),E_USER_ERROR); ?> ps:test.php跟action.php最上方都要加入 <?php require_once('Connections/mio.php');//引入資料庫連結檔 ?> 這段程式碼喔 |
|
|
引用 | 編輯
wenzen886
2008-10-10 10:11 |
3樓
▲ ▼ |
 你好 你好真的非常感謝,還有你那麼快就回帖了............. 我的資庫聯結應該沒有問題......因為第一層還連的到......... test會回傳 在dev-php中看到 如 get act=first get val=1 我在test和action也都試過,我也改用了你的方式...還是一樣的情形....... 我太笨了......... 能不能連資料庫的格式欄位也說一下...... 真不好意思......... 謝謝~~~ |
|
|
引用 | 編輯
chris710908
2008-10-10 15:03 |
4樓
▲ ▼ |
|
還是您先把你的程式碼貼上來
我看看是哪邊套用出現問題? |
|
|
引用 | 編輯
wenzen886
2008-10-10 15:27 |
5樓
▲ ▼ |
|
你好~~~
那就麻煩你了..... test.php <html> <?php require_once('mio.php');//引入資料庫連結檔 ?> <head> <meta http-equiv="Content-Type" content="text/html; charset=big5"> <title>新增網頁1</title> <script type="text/javascript" src="jquery/jquery.js"></script> <script type="text/javascript" src="jquery/jquery.cascade.js"></script> <script type="text/javascript" src="jquery/jquery.cascade.ext.js"></script> <script type="text/javascript" src="jquery/jquery.templating.js"></script> </head> <body> <select name="class1[]" id="class1"> <option value="">Channel Type</option> <?php mysql_select_db($database_mio, $mio); $query = sprintf("SELECT DISTINCT class1 FROM company"); $result = mysql_query($query, $mio);//資料庫設定結束 //撈出資料庫廠商類別的值 while ($row = mysql_fetch_assoc($result)) { echo '<option value="' . $row["class1"] . '">' . $row["class1"] . '</option>' . "\n"; }?></select> <select name="c_name[]" id="c_name"><option value="">Store Name</option></select> <script> jQuery(document).ready(function(){ $('#c_name').cascade('#class1', { ajax: { type: "GET", url: 'action.php', data: { act: 'first', val: $('#class1').val() } }, template: function(item) { return "<option value='" + item.Value + "'>" + item.Text + "</option>"; }, match: function(selectedValue) { return this.When == selectedValue; } });});</script> </body> </html> 以下是action.php <?php require_once('mio.php');//引入資料庫連結檔 ?> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=big5"> <title>新增網頁1</title> <script type="text/javascript" src="jquery/jquery.js"></script> <script type="text/javascript" src="jquery/jquery.cascade.js"></script> <script type="text/javascript" src="jquery/jquery.cascade.ext.js"></script> <script type="text/javascript" src="jquery/jquery.templating.js"></script> </head> <body> <?header('Content-Type:text/html;charset=BIG5'); // 資料庫設定 mysql_select_db($database_mio, $mio);if (!empty($_GET['act'])) { $action = $_GET['act'];}if (!empty($_GET['val'])) { $parentId = $_GET['val'];}$list = '[';switch ($action) { //如果act=first情況,就將廠商類別為$parentId的廠商撈出來,而這個值就是test.php的第一層下拉選單的值,然後組成jquery的json資料格式然後回傳// case 'first': $query = sprintf("SELECT C_name FROM company WHERE class1= '$parentId' ORDER BY C_name ASC"); $result = mysql_query($query, $mio); while ($row = mysql_fetch_assoc($result)) { $list .= '{\'When\':\'' . $parentId . '\',\'Value\':\'' . $row["C_name"] . '\',\'Text\':\'' . $row["C_name"] . '\'},'; } break; }$list .= ']'; # # 資料表格式: `company` # CREATE TABLE `company` ( `id` int(11) NOT NULL, `C_name` varchar(32) default NULL, `grade` int(5) NOT NULL, `class1` int(5) default NULL, `no` int(5) NOT NULL, `sex` varchar(5) NOT NULL, `s_id` int(10) NOT NULL, PRIMARY KEY (`id`) ) ENGINE=MyISAM DEFAULT CHARSET=utf8; # # 列出以下資料庫的數據: `company` # INSERT INTO `company` VALUES (1101, '柯劉育', 1, 2, 3, '', 0); INSERT INTO `company` VALUES (1102, '林鉦傑', 2, 5, 45, '', 0); INSERT INTO `company` VALUES (1103, '鐘意詳', 3, 5, 7, '', 0); INSERT INTO `company` VALUES (1104, '莊仲成', 3, 7, 22, '', 0); INSERT INTO `company` VALUES (1105, '蕭峻銘', 2, 2, 6, '', 0); echo $list;?> 我本來想用在學校的,可以找出年級、班級再對應到學生姓名 我先用兩層的試試..試該不會和mysql的編碼有關吧???. 謝謝~~~~~ |
|
|
引用 | 編輯
chris710908
2008-10-10 19:16 |
6樓
▲ ▼ |
|
action.php
中的 header('Content-Type:text/html;charset=BIG5'); 改成 header('Content-Type:text/html;charset=utf-8); 試試看 |
|
|
引用 | 編輯
chris710908
2008-10-12 16:17 |
8樓
▲ ▼ |
|
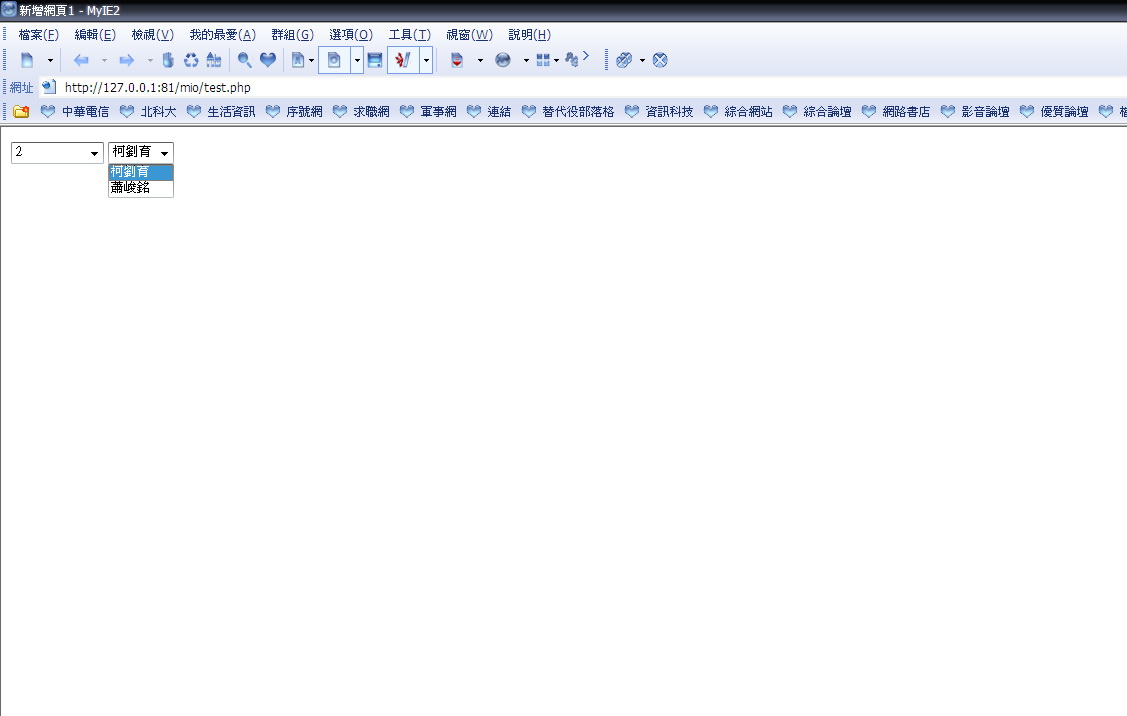
圖 1.  我自己建立資料表.test.php 跟action.php 請按照我的步驟作.一定可以 1.進入mysql控制頁面,新建資料庫test並輸入資料表語法 複製程式 CREATE TABLE `company` ( `id` int(11) NOT NULL, `C_name` varchar(32) default NULL, `grade` int(5) NOT NULL, `class1` int(5) default NULL, `no` int(5) NOT NULL, `sex` varchar(5) NOT NULL, `s_id` int(10) NOT NULL, PRIMARY KEY (`id`) ); 2.請確認跟目錄下有connection資料夾,裡面有mio.php.此為連接資料庫檔案.這部分請確認無誤.否則跑不出來 複製程式 <?php # FileName="Connection_php_mysql.htm" # Type="MYSQL" # HTTP="true" $hostname_mio = "localhost";//預設為localhost $database_mio = "...";//填入mysql資料庫名稱 $username_mio = "...";//mysql 帳號 $password_mio = "...";//mysql密碼 $mio = mysql_pconnect($hostname_mio, $username_mio, $password_mio) or trigger_error(mysql_error(),E_USER_ERROR); ?> 3.test.php 複製程式 <?php require_once('Connections/mio.php');//引入資料庫連結檔 ?>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=big5">
<title>新增網頁1</title>
<script type="text/javascript" src="jquery/jquery.js"></script>
<script type="text/javascript" src="jquery/jquery.cascade.js"></script>
<script type="text/javascript" src="jquery/jquery.cascade.ext.js"></script>
<script type="text/javascript" src="jquery/jquery.templating.js"></script>
</head>
<body>
<select name="class1[]" id="class1">
<option value="">Channel Type</option>
<?php
mysql_select_db($database_mio, $mio);
$query = sprintf("SELECT DISTINCT class1 FROM company");
$result = mysql_query($query, $mio);//資料庫設定結束
//撈出資料庫廠商類別的值
while ($row = mysql_fetch_assoc($result)) { echo '<option value="' . $row["class1"] . '">' . $row["class1"] . '</option>' . "\n"; }?></select>
<select name="c_name[]" id="c_name"><option value="">Store Name</option></select>
<script>
jQuery(document).ready(function(){ $('#c_name').cascade('#class1', {
ajax: { type: "GET", url: 'action.php',
data: { act: 'first', val: $('#class1').val() } },
template: function(item) { return "<option value='" + item.Value + "'>" + item.Text + "</option>"; },
match: function(selectedValue) { return this.When == selectedValue; } });});</script>
</body>
</html>
action.php 複製程式 <?php require_once('Connections/mio.php'); ?>
<?php
header('Content-Type:text/html;charset=BIG5');
// 資料庫設定
mysql_select_db($database_mio, $mio);
if (!empty($_GET['act'])) {
$action = $_GET['act'];
}
if (!empty($_GET['val'])) {
$parentId = $_GET['val'];
}
$list = '[';
switch ($action) {
case 'first':
$query = sprintf("SELECT DISTINCT C_name FROM company WHERE class1= '$parentId' AND C_name!='' ORDER BY C_name ASC");
$result = mysql_query($query, $mio);
while ($row = mysql_fetch_assoc($result)) {
$list .= '{\'When\':\'' . $parentId . '\',\'Value\':\'' . $row["C_name"] . '\',\'Text\':\'' . $row["C_name"] . '\'},';
}
break;
}
$list .= ']';
echo $list;
?>
在我電腦都有跑出來.你試試看吧 |
|
|
引用 | 編輯
kimopig
2008-10-12 23:14 |
9樓
▲ ▼ |
下面是引用wenzen886於2008-10-09 23:25發表的 : 應該是編碼的問題 如果把C_name中的文字改成數字 就可以正常顯示了 如果資料各在不同的資料表要做三階動態選單可以做出來嗎? 努用研究中 |
|
|
引用 | 編輯
chris710908
2008-10-12 23:16 |
10樓
▲ ▼ |
|
C_name是第二層選單
根據class1去塞選資料 不論是文字或數字都可以的 |
|
|
引用 | 編輯
chris710908
2008-10-15 14:41 |
12樓
▲ ▼ |
|
ok.能用就好^^
|
|
|
引用 | 編輯
wenzen886
2008-10-15 15:37 |
13樓
▲ ▼ |
|
你好
感謝你的幫忙,不過我覺的好像不是很穩, 我更資料庫後竟然還出現舊的資料,有暫存檔嗎?? 請問版大的。mysql的編碼是那一種呀 ? 謝謝 |
|
|
引用 | 編輯
chris710908
2008-10-15 16:03 |
14樓
▲ ▼ |
|
我的編碼是big5的
|
|
|
引用 | 編輯
kimopig
2008-10-15 19:07 |
15樓
▲ ▼ |
|
可以說明一下在不同的資料表下
做三階動態選單該如何更改程式碼 自己不知道從何下手 在一個資料表下己經可以做好三階選單了 但是三個資料表還是有一些問題 可以請教一下如果在第三階把下拉選單改成文字方塊 需要改到那一些程式碼了 |
|
|
引用 | 編輯
chris710908
2008-10-16 15:45 |
16樓
▲ ▼ |
下面是引用kimopig於2008-10-15 19:07發表的 : 要在不同資料表撈出資料~要在aciton.php中改寫sql語法.才會把撈出來的值傳回到test.php 另外你要改成文字方塊?這樣就不是連動選單了耶?這樣作有什麼特別需求嗎 |
|
|
引用 | 編輯
kimopig
2008-10-16 22:34 |
17樓
▲ ▼ |
下面是引用chris710908於2008-10-16 15:45發表的 : 文字方塊的作用是比如說在 第一階中抓到大類 第二階中抓到小類 第三階中抓到材料號碼 第四階中的文字方塊材料的規格,單位,一些細項。 有辨法在材料編號後一次抓到三個欄位的值給三個文字方塊嗎。 |
|
|
引用 | 編輯
emile
2009-12-22 01:10 |
18樓
▲ ▼ |
|
謝謝您所提供的原始碼
我已經可以順利地操作二階選單 不過有各問題想請教 當我選定第二階的選項之後 我要如何將c_name的值叫出來並寫進資料庫中 因為我是了好幾次,叫出來的值都不是我想要的 沒辦法,所以只好麻煩您 再次感激您的協助 |
|
|
引用 | 編輯
chris710908
2011-05-24 22:40 |
20樓
▲ ▼ |
|
引用 | 編輯
John77
2011-07-13 15:20 |
21樓
▲ ▼ |
|
您好:
我照您的程式做,但我選了第一層的系所類別條件後,第二個條件的地方會變灰的,不會出現教師名稱,狀況如http://140.121.175.3/cosar/test2.php網址所示。 在test2.php及action.php都有加入下面那一行的指令 <?php require_once('Connections/cosar.php'); ?> 並且在Connections資料夾內亦有cosar.php這個檔案 test2.php程式碼如下 <?php require_once('Connections/cosar.php');//引入資料庫連結檔 ?> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>國立臺灣海洋大學海洋科學與資源學院教師著作目錄</title> <script type="text/javascript" src="jquery/jquery.js"></script> <script type="text/javascript" src="jquery/jquery.cascade.js"></script> <script type="text/javascript" src="jquery/jquery.cascade.ext.js"></script> <script type="text/javascript" src="jquery/jquery.templating.js"></script> </head> <body> <select name="faculty[]" id="faculty"> <option value="">系所</option> <?php mysql_select_db($database_cosar, $cosar); $query = sprintf("SELECT DISTINCT faculty FROM ref"); $result = mysql_query($query, $cosar);//資料庫設定結束 //撈出資料庫廠商類別的值 while ($row = mysql_fetch_assoc($result)) { echo '<option value="' . $row["faculty"] . '">' . $row["faculty"] . '</option>' . "\n"; }?></select> <select name="name_c[]" id="name_c"><option value="">教師</option></select> <script> jQuery(document).ready(function(){ $('#name_c').cascade('#faculty', { ajax: { type: "GET", url: 'action.php', data: { act: 'first', val: $('#faculty').val() } }, template: function(item) { return "<option value='" + item.Value + "'>" + item.Text + "</option>"; }, match: function(selectedValue) { return this.When == selectedValue; } });});</script> </body> </html> action.php程式碼如下: <?php require_once('Connections/cosar.php'); ?> <?php header('Content-Type:text/html;charset=utf-8'); // 資料庫設定 mysql_select_db($database_cosar, $cosar); if (!empty($_GET['act'])) { $action = $_GET['act']; } if (!empty($_GET['val'])) { $parentId = $_GET['val']; } $list = '['; switch ($action) { case 'first': $query = sprintf("SELECT DISTINCT name_c FROM ref WHERE faculty = '$parentId' AND name_c!='' ORDER BY name_c ASC"); $result = mysql_query($query, $cosar); while ($row = mysql_fetch_assoc($result)) { $list .= '{\'When\':\'' . $parentId . '\',\'Value\':\'' . $row["name_c"] . '\',\'Text\':\'' . $row["name_c"] . '\'},'; } break; } $list .= ']'; echo $list; ?> 資料格式欄位如下: 欄位 型態 校對 屬性 Null 預設值 附加 執行 refID int(10) 否 auto_increment fac_num int(10) 是 NULL tea_num int(10) 是 NULL name_c varchar(255) utf8_general_ci 是 NULL name_e varchar(255) utf8_general_ci 是 NULL faculty varchar(255) utf8_general_ci 是 NULL Year varchar(255) utf8_general_ci 是 NULL Month varchar(255) utf8_general_ci 是 NULL Journal varchar(255) utf8_general_ci 是 NULL Title varchar(255) utf8_general_ci 是 NULL volumn varchar(255) utf8_general_ci 是 NULL page varchar(255) utf8_general_ci 是 NULL 實在找不出問題到底出在那裏。另外這個方式除了能做動態下拉式選單,相關的檔案是否會跟著變動,如選擇某一系所後,列出該系所所有教師,再點選老師,則會將該位老師的相關著作都列出,語法會很困難嗎。 敬請賜教,謝謝。 |
|
|
引用 | 編輯
coolcat826
2014-11-17 00:37 |
23樓
▲ |
|
請問如果資料表是在兩個資料表內怎麼做動態選單?
|
|


